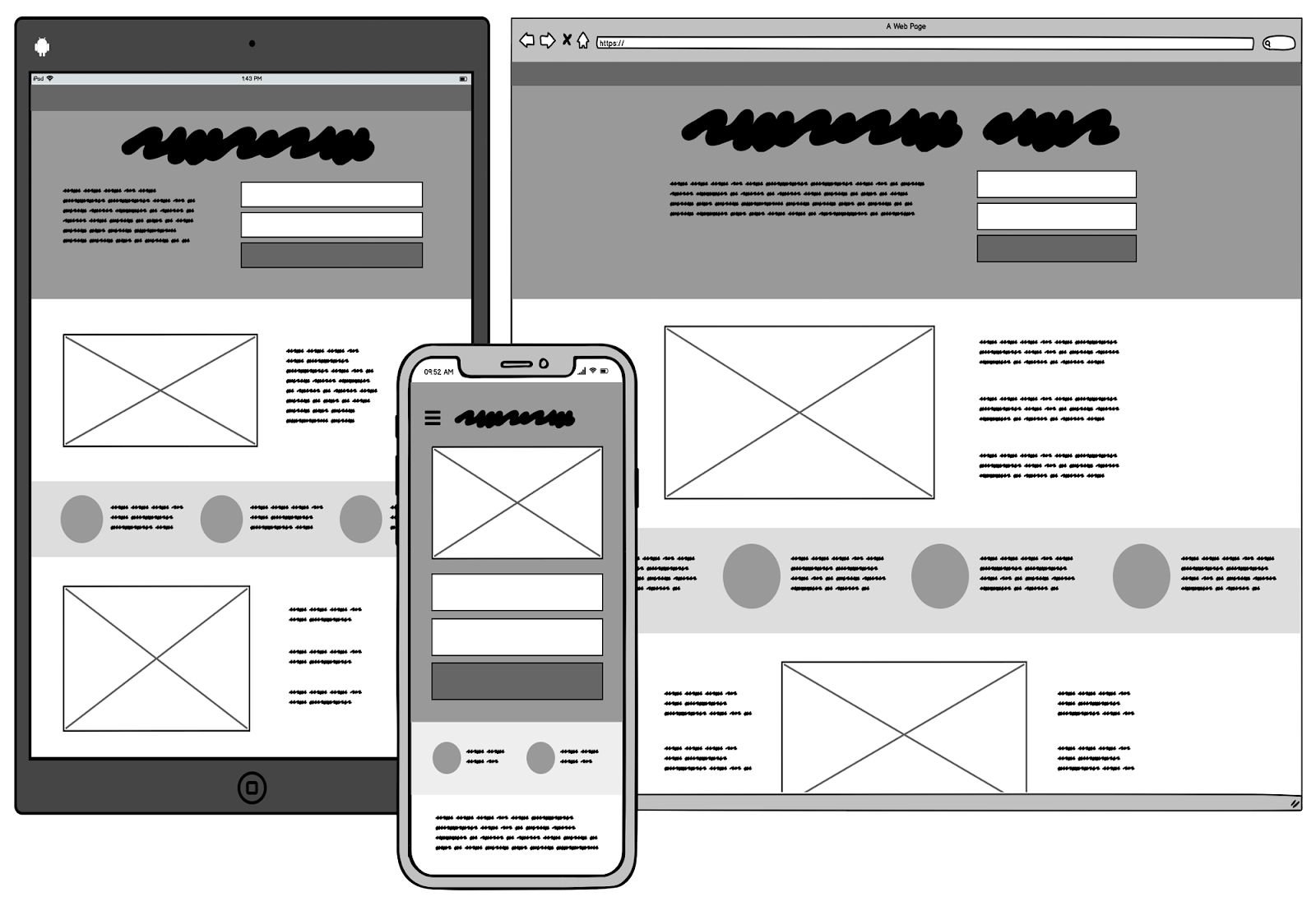
Wireframes are two-dimensional illustration overviews of an application’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. They usually do not include styling or colors to focus on functionality and layout. Since wireframes are only basic overviews, they allow you to design web pages and applications without coding.
Tools to Wireframe
There are numerous tools that can be used to make wireframes ranging in price, features, and suitability. However, I would say that Figma is a great tool to use as it is free, cloud-based, and straightforward. It allows multiple team members to log on and simultaneously access the design.